javascript class inheritance es5
This means the instance created by the ES5 constructor function is inheriting from JavaScripts object while the instance created with the class syntax is. When we use new keyword while calling Person function the person function itself work as class and its constructor function.

Should I Start Learning Javascript Es6 Or Es5 As A Beginner Yes For Dev
Object is a function and usually you dont want to inherit from it.

. In JavaScript we say that the teacher object inherits the methods and properties of the person object. JavaScripts prototype-based inheritance is interesting and has its uses but sometimes one just wants to express classical inheritance familiar from C and Java. Here class Rabbit extends Animal and overrides the name field with its own value.
And this kind of inheritance is called prototypal inheritance. Create Person. Instances and classes gets useful methods and properties for reflections and navigation.
ES5 way of creating inheritance where Person is a custom parent method and the child method X method is inheriting the properties of the parent with Objectcreate. If you really wanted you could use ObjectcreateObject. Use the JavaScript function JSONstringify to convert it into a string.
A constructor function containing the code of the classs constructor method is definedfunctionVertebratenameObjectassignthisnamehasVertebraetrueposition0 2. Var myJSON JSONstringifyobj. This need has been recognized by the ECMAScript committee and classes are being discussed for inclusion in the next version of the standard.
Let sample new Square 35. To create a class inheritance use the extends keyword. Both parent and child are custom ES6 classes and using extends property for inheritance.
Class Rectangle height 0. So we have four snippets as. The most interesting part here the one that actually performs the feat of inheritance is these two lines so Ill explain them a bit.
Class Inheritance Classes can be also inherited to extend the functionalities. Call this name age. Lets create a new class called Employee that inherits the Person class function Employee name age title Person.
You can actually do more with ES5 code. Title title. Using the ObjectcreatesrcObject method of ES5 helps you simulate class and inheritance more easily than ES3.
The class notation is just syntactic sugar. ES5 provided a standard way to work with prototypal inheritance by using the Objectcreate method. Circleprototype Objectcreate Shapeprototype.
In the next module I will be discussing the difference between ES5 and. The correct way is given below. We can extend our already existing class and inherit useful methods and properties.
The class that extends the base class or parent class is called the derived class or child class. Height this. Classical inheritance in JavaScript ES5.
Var obj new Employee Aditya Singh33. The ES6 JavaScript supports Object-Oriented programming components such as Object Class and Methods. Create Employee prototype from Person prototype Employee.
Class Square extends Rectangle constructor side super side side. Call the super arguments in the child classs constructor to invoke the parent classs constructor. This can be done using the extends and super keywords.
Var obj nameJohn age30 cityNew York. With the JavaScript field declaration syntax the above example can be written as. Imagine we have this object in JavaScript.
For example the class notation dont support static data on the class and with ES5 syntax you can use named functions so the function can call itself. So multiple inheritance from tooling classes for example is not possible. A common use of JSON is to send data to a web server.
Using the ObjectcreatesrcObject method of ES5 helps you simulate class and inheritance more easily than ES3. Get area return this. A standard way to implement prototypal inheritance in ES5.
Using ES5 syntax the initial class declaration is thus roughly equivalent to the following leaving out static methods. Inheritance using extends keyword. We use the extends keyword to implement the inheritance in ES6.
When sending data to a web server the data has to be a string. You can mix both if you need it. The class to be extended is called a base class or parent class.
I hope this module will be beneficial for you and now you have got a good knowledge of inheritance in JavaScript. Using a built-in class Date as a parent. Height height.
Animalprototypesleep function consolelogAnimal sleeping. Works with Nodejs and in the browsers that supports ES5 Object and Properties. Here class Rabbit extends Animal and overrides the name field with its own value.
Animal function Animaln g thisname n. To provide properties of the parent class to a subclass we use inheritance. Also ES6 adds a new way to do that as classes inherit static methods from their parent as well.
Width width. A class created with a class inheritance inherits all the methods from another class. Uses Objectcreate ES5 method to enable native prototypal inheritance.
Lets understand how to inherit classes in javascript. A Class object that enables native prototypal inheritance. Const joe new Employee Joe.
Class MyObject extends Object static myCreatex return thiscreatex. Create a class named Model which will inherit the methods from the Car class. In other words the parent constructor always uses its own field value not the overridden one.
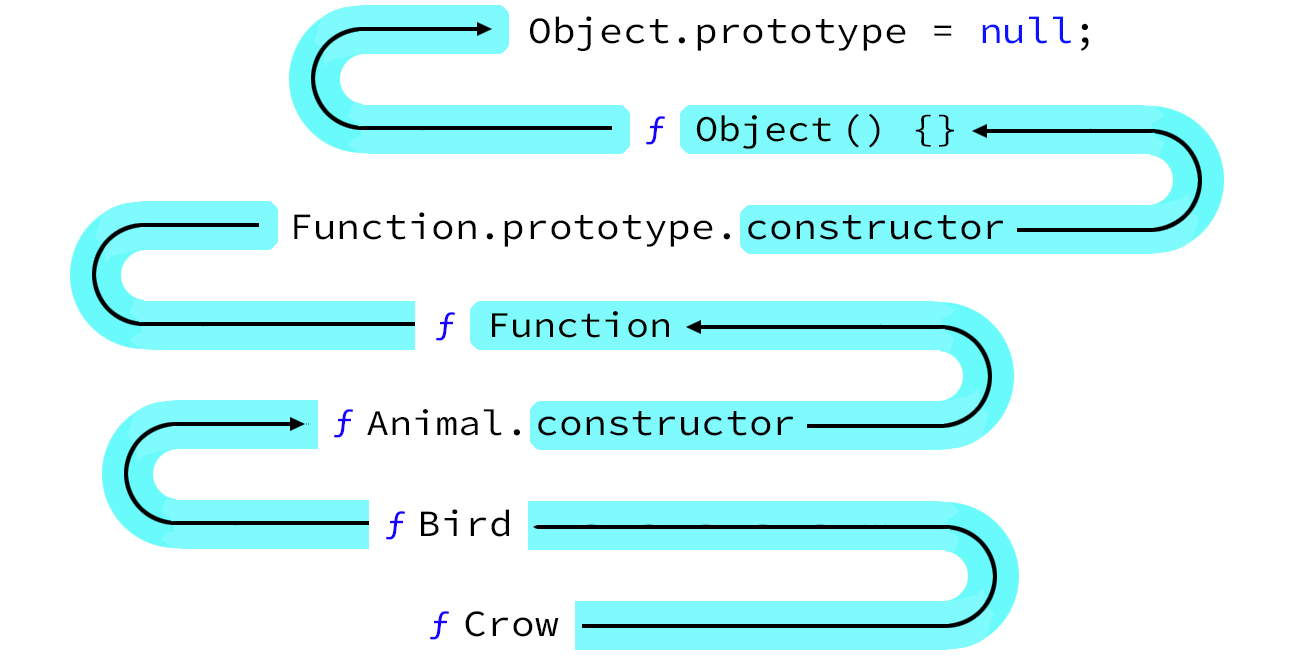
Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics. Further in Classes we can implement inheritance to make child inherits all methods of Parent Class. Theres no own constructor in Rabbit so Animal constructor is called.
New Animal and new Rabbit the alert in the line shows animal. Use the extends keyword to implement the inheritance in ES6. Class Employee constructor nameage thisname name.
ES2015 class Rectangle constructor height width this. Prototype Object. Inheritance is the way of extending a class by providing it some new properties and values using another class without even disturbing it.
Inheritance can be done in two ways. To create a class inheritance use the extends keyword. Whats interesting is that in both cases.

A Guide To Prototype Based Class Inheritance In Javascript By Javascript Teacher Incognito Medium
The Ultimate Guide To Javascript Prototypal Inheritance

Javascript Oop Crash Course Es5 Es6 Youtube

Javascript Classes Inheritance And Prototype Chaining Es5 And Es6 Way By Kunal Tandon Developer S Arena Medium

Prototype Based Inheritance And Prototype Chain In Javascript Es5

Javascript Classes Inheritance And Prototype Chaining Es5 And Es6 Way By Kunal Tandon Developer S Arena Medium

Abstract Classes In Javascript What Are Abstract Classes Example

Mongoose 101 Population Zell Liew Mongoose Zell Web Development

Javascript Classes Inheritance And Prototype Chaining Es5 And Es6 Way By Kunal Tandon Developer S Arena Medium

Should I Use Es6 Classes Or Not Js Beginner Trying To Find The Correct Path R Javascript

The 10 Best Atom Themes For A Unique Developer Experience Developer Drive Development Light Icon Design Guidelines

Ecmascript 5 How Does Inheritance Work In Es5 Javascript Stack Overflow

Javascript Class Difference Between Es5 And Es6 Classes By Apal Shah Medium

Javascript Object Construction And Inheritance Dev Community

Understand Javascript Classes With Practical Examples

Pin By Christopher Andrew On Web Development Voice App Deployment Markup Language

Oop In Javascript Part 2 Inheritance Extending Classes Using Prototype In Es5 Youtube

Understanding Classes Es5 And Prototypal Inheritance In Javascript Dev Community

How To Allow Or Block Javascript In Safari Computer Javascript Safari Cool Gifs